[code type=html]
<html>
<body>
<script type="text/javascript">self.close();</script>
</body>
</html>
[/code]
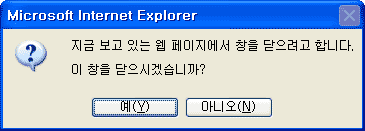
위와 같은 코드를 실행하면 IE에서는 종료 여부를 확인하는 창이 나타나고, FF에서는 "스크립트로 열린 창만 닫을 수 있습니다"라고 에러를 뱉어냅니다. Opera에서는 조용히 먹통이 되네요.
별로 필요할 것 같지는 않지만 자기 자신을 스스로 닫을 수 있는 스크립트를 만들어 봤습니다.

이런게 생깁니다.
[code type=html]
<html>
<head>
<script language="JavaScript">
<!--
function selfClose()
{
.if (/MSIE/.test(navigator.userAgent)) {
..window.opener = self;
..self.close();
.} else {
..window.name = '__t__';
..var w = window.open('about:blank');
..w.document.open();
..w.document.write('<html><body><script type="text/javascript">function _(){var w=window.open("about:blank","'+window.name+'");w.close();self.close();}</'+'script></body></html>');
..w.document.close();
..w._();
.}
}
//-->
</script>
</head>
<body>
<span onclick="selfClose();" style="cursor:pointer">close</span>
</body>
</html>
[/code]
원리를 말하자면.. IE에선 예전에 나왔던 버그? 를 이용해서 스스로를 opener 로 등록해서 닫는 방법을 사용했고, FF와 Opera에서는 새 창을 열고 거기서 또 새창을 열어서 현재의 창을 스크립트로 연 창으로 바꾸어 줍니다.
끝.
방법이 있었군요..!!
역쉬 안되는게 없다니깐.. ^^
제가 익스하고 파폭(var1.5)에서 테스트를 해봤습니다.
익스에서는 정말 잘 작동하는데 파폭에서는 닫히지가 않네요
뭐가 문제일까요??
지금은 잘 되죠? ^^a
수정하고 있을 때 보셨나봐요. 흐흐..
소스를 그냥 붙여넣었더니 제대로 안보이네요 ^^;
삭제도 안되고...
잘못된 글은 지워주세요.
14라인을
document.open();
document.write('<iframe name="__h__" width="0" height="0" border="0" frameborder="no"></iframe>');
document.close();
w = window.frames['__h__'];
이렇게 바꿔서 iframe을 이용해도 잘 되네요.