입사후 처음 맡은 일이어서 나름대로 많은 생각을 하며 만들었던 컴포넌트들.
안타깝게도 회사일로 만든 것이라 외부 공개가 되기는 힘들겠지만 모양이라도 보여주고자 한다. 오늘날짜 기준으로 셀렉트 박스가 오페라 브라우저에서 제대로 표현되지 않는 것을 제외하면 IE, FF, Opera 에서 모두 정상적으로 작동한다.

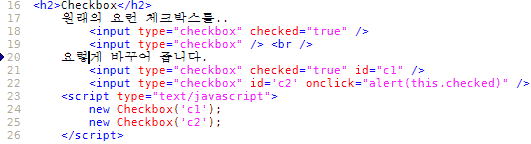
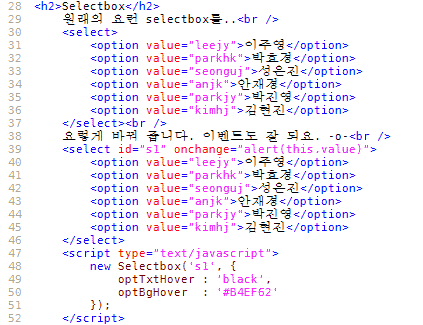
체크박스와 셀렉트 박스 컴포넌트. 아래처럼 기존 HTML 소스에 컴포넌트 인스턴스를 생성하면 이쁜 모양으로 바뀐다.


셀렉트박스에서 원래의 엘리먼트와 같이 컴포넌트 외부를 클릭했을때 목록상자가 사라지도록 했는데 일정길이가 넘으면 목록상자에 나타나는 스크롤바를 찍어도 목록이 사라지는 문제가 있었다. 이것외에는 큰 이슈는 없는 것 같다.
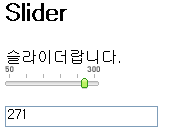
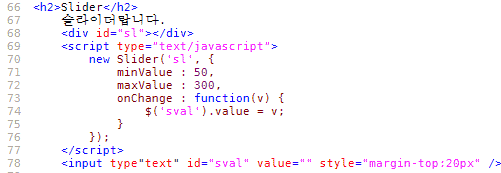
그 다음은 슬라이더. 간단하게 사용할 수 있도록 구성했다.


Slider 인스턴스를 변수로 받아서 setValue 메소드를 이용하면 초기값을 주는 것도 가능하다.
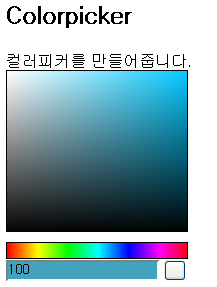
이녀석이 제일 고생했던 칼라피커. Opera, FF, IE 에서 모두 정상작동함에도 불구하고 아래 그림들이 모두 스크립트로 짜여진 것이라는 사실! 인터넷에서 비슷한 녀석들을 몇개 찾긴 했는데 IE 전용이거나 FF 전용이어서 참고하기 힘들었다. IE쪽은 발상을 조금 달리해서 만든 것이고, FF와 Opera는 Canvas를 이용했다.

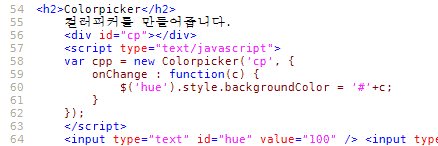
겉모양은 제일 화려하지만 사용은 아래와 같이 간단하게 할 수 있다.

역시 setRGB라는 메소드가 있어서 초기값을 정해줄 수 있다.
아래는 사용예의 동영상이다.
[media 400,320]demo.swf[/media]