[adsense]
Why can't we find Front End developers?를 번역한 글입니다. 저 스스로가 프론트엔드 개발자이기도 해서 재밌는 주제라 옮겨봤습니다. ^^
어느날 우연히 Quora에서 프론트엔드 엔지니어링과 스타트업에 관련된 “Why is it that startups have trouble finding front end developers? (왜 스타트업에서 프론트엔드 개발자를 구하기가 어려운가?)”라는 글을 보게 되었다. 발제자는 다음과 같은 내용도 덧붙였다.
(…) 엔지니어링 분야에서 프론트엔드 개발이 다른 분야보다 훨씬 쉽다는 것에는 많은 사람들이 동의할 겁니다. 그런데 왜 스타트업에서는 프론트엔드 개발자를 구하기가 어려운 걸까요?
이에 대한 괜찮은 답변을 몇 개 보았는데 대부분은 핵심을 얘기하고 있었다. 프론트엔드 엔지니어 자리를 구직하거나 프론트엔드 엔지니어를 인터뷰하고 프론트엔드 프로젝트에서 일해본 개인적인 경험에 기반한 내 의견도 덧붙인다.
상대적으로 새로운 분야이다
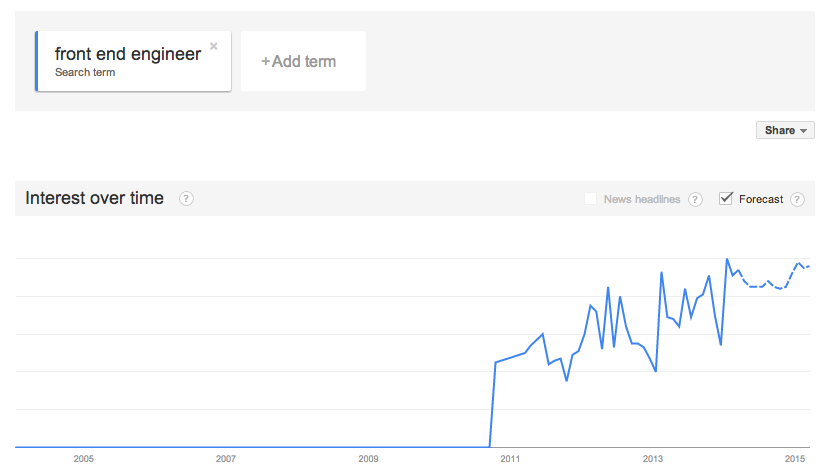
“왜 프론트엔드 개발자를 구하기 어려운가”에 대한 첫 번째 답변이자 가장 간단한 답변은 프론트엔드 개발이 신생 분야이기 때문이다. 이 명제에 동의하지 않는 사람들이 대부분이겠지만 프론트엔드 엔지니어링은 웹 개발과 비슷하며 웹 개발은 20년 이상된 분야이다. 하지만 인터페이스와 사용자 경험을 기술적으로 구현하는 특정한 "직업"군으로서의 프론트엔드 엔지니어링이라는 개념은 상당히 새로운 분야이다. 다만, 프론트엔드의 "엔지니어링" 부분은 그보다 몇 년 앞서 성장해왔다.

오늘날까지도 웹 개발과 프론트엔드 엔지니어링 개념이 혼재되어 있지만 누구의 탓도 아니다. 웹 산업 바깥의 사람들에게는 웹 개발은 웹 페이지를 시각적으로 디자인하는 것과 이를 구현하는 것 사이의 모호한 경계이기 때문이다. 어쨌든 프론트엔드 엔지니어들도 웹 개발을 한다. 다만, 프론트엔드 엔지니어들은 사용자가 포함된 부분에만 집중할 뿐이다.
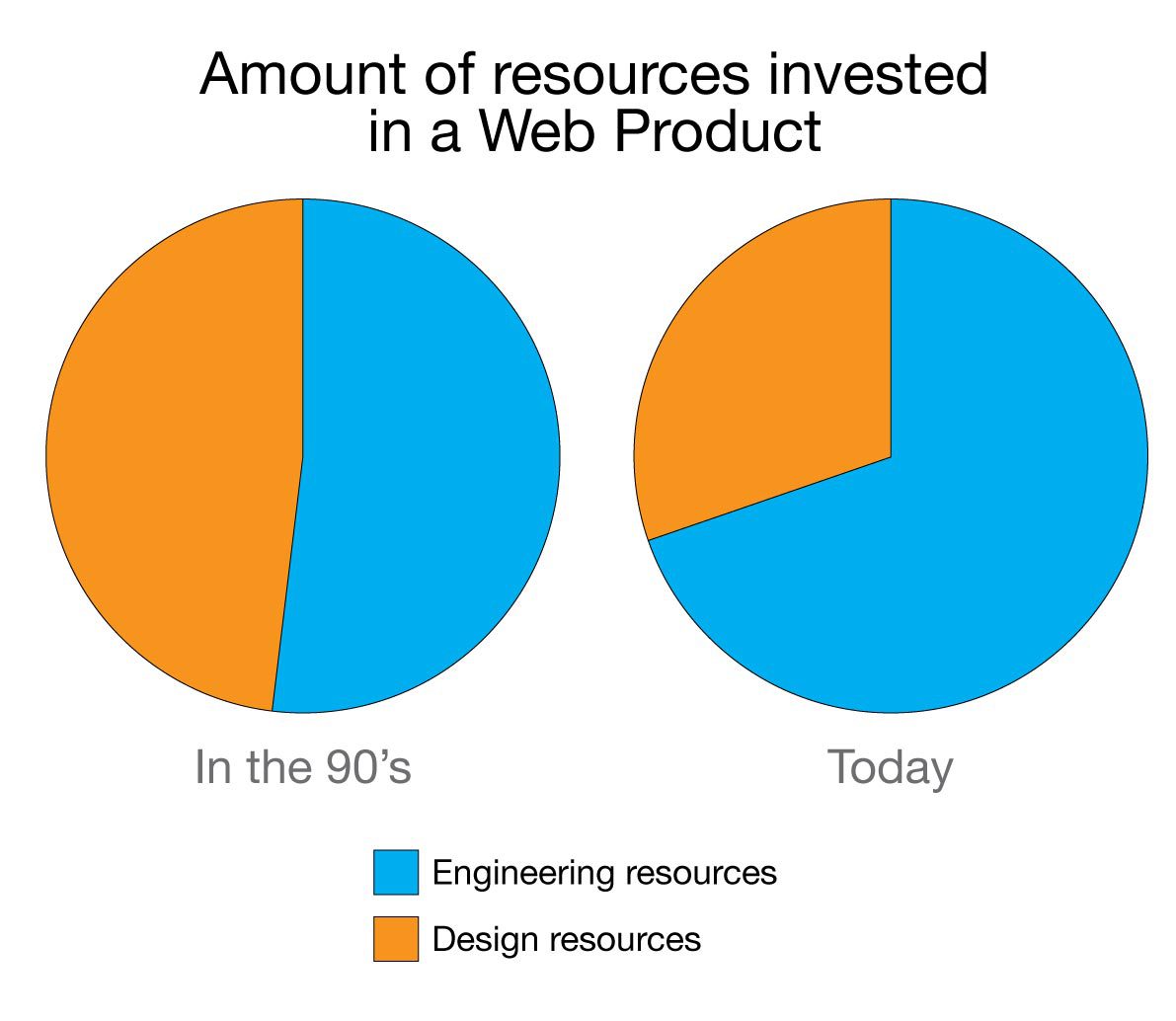
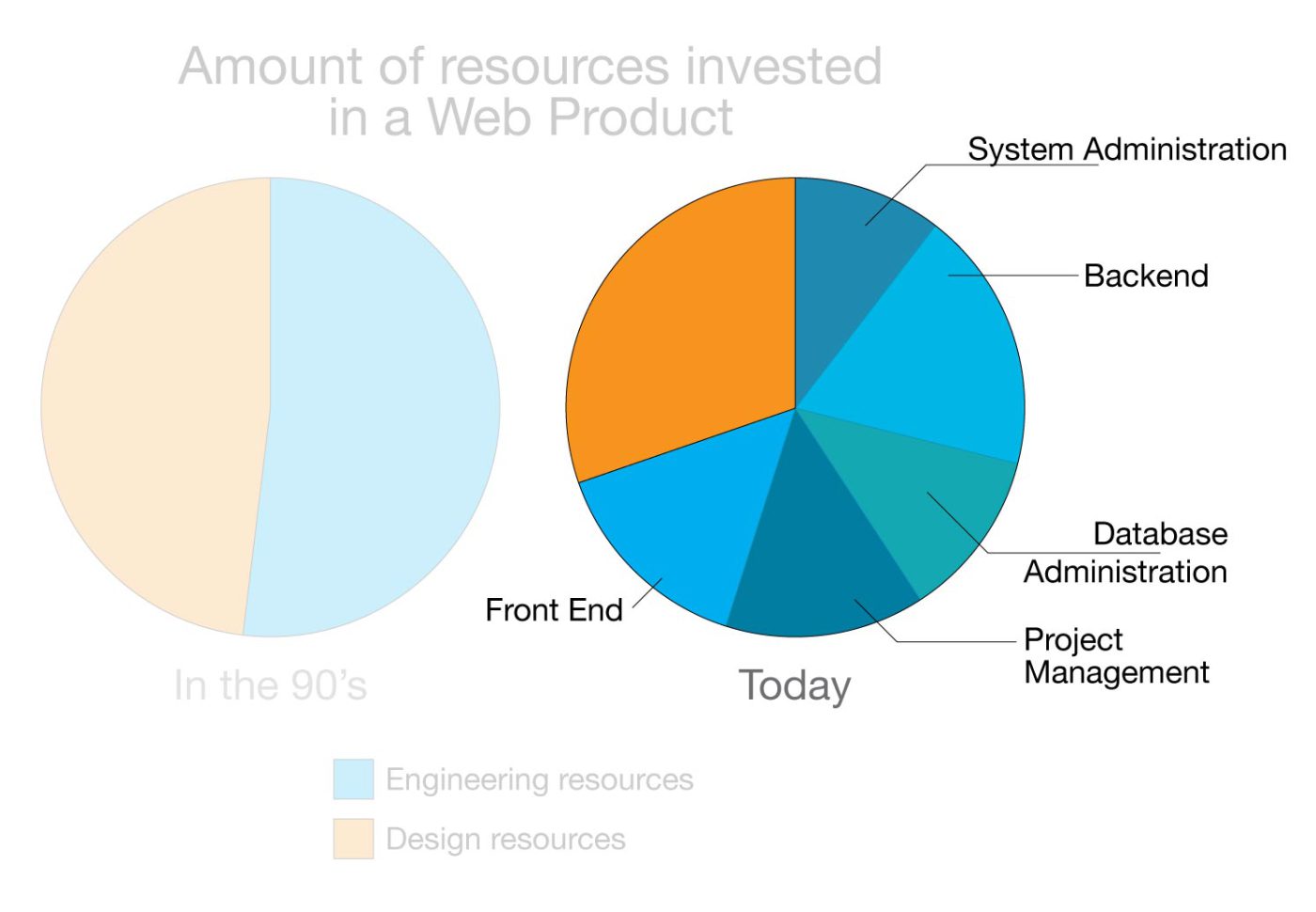
인터페이스와 사용자 경험을 기술적으로 구현하는 분야가 직업군으로서 명성을 얻기 시작한 것은 상당히 최근이다. 15년쯤 전에는 웹 페이지의 시각 디자인 작업과 이를 기술적으로 구현하는 작업에 리소스가 균등하게 분배됐었다. 웹이 단순한 홈페이지나 홍보용 페이지 이상으로 성장하면서 기술자 리소스가 더 필요해졌다. 사람들이 자바스크립트, 백엔드 기술, UX, 데이터베이스, 심지어 시스템 디자인까지 단지 웹을 위해 배우기 시작했다. 오늘날 AirBnB, Facebook, Quora 같은 웹 애플리케이션은 디자인 리소스보다 엔지니어링 리소스에 더 많이 투자한다. 다시 말해 오늘날에는 웹 페이지의 시각적인 디자인이 이를 구현하는 것보다 더 빨라졌다는 뜻이다. 그렇다고 시각 디자인이 덜 중요하다거나 20년전에 비해 시각 디자인 분야에 할당된 리소스가 줄었다는 뜻은 아니다. 오늘날의 웹 페이지가 요구하는 기술자가 훨씬 많아졌을 뿐이다.

웹 애플리케이션의 기술적 구현은 여러 분야에 걸쳐 있기 때문에 90년대의 웹 "엔지니어"들은 팔방미인이었어야 했다. DBA(데이터베이스 관리자, Database Administrators), 시스템 관리자부터 백엔드 엔지니어, DevOps, 소프트웨어 엔지니어, UX 엔지니어, 프론트엔드 엔지니어까지 담당했다. 마지막의 프론트엔드 엔지니어는 아마도 사람들이 가장 두려워하는 분야일 것이다. 자바스크립트, HTML, CSS를 사용해 시각적인 목업을 웹 브라우저에서 실제로 작동하게 만드는 일을 하는 분야이다. 프론트엔드 엔지니어링을 즐기려면 시각 디자인에 대한 흥미가 어느 정도 필요하다(그리고 일종의 마조키스트도 되야한다).

웹 애플리케이션이 필요로 하는 작업량을 충족시키려면 시간이 어느 정도 필요해졌고 하나의 웹 애플리케이션에서 여러 사람이 함께 작업할 수 있도록 기술적인 작업을 나누어야 할 필요로 생겼다. 나는 시간이 가장 많이 걸리는 작업이 무엇인지 또는 어떤 작업이 가장 어려운지 모르겠지만[1], 한 사람이 모든 기술적인 세부 사항을 감당할 수 없게 됐다는 사실은 여러 웹 에이전시와 기업에 있어 문제가 되었다. 그 결과 내가 앞서 설명한 직업(백엔드 엔지니어, DBA 등)들이 웹 산업에 등장했다. 눈여겨 볼 점은 이런 직업 중 대부분은 오랜 시간 있어왔지만 웹 산업 내부에서 이들에 대한 적절한 수요는 지난 10년 이내에 시작됐다는 것이다.

오늘날 스타트업들은 자신들이 성공하려면 프론트엔드, 백엔드, DBA, 운영 등 웹 애플리케이션의 기술 영역 상당 부분을 자신들이 제대로 다루어야 한다고 주장한다. PaaSPlatform as a Service는 스타트업에서 운영 부분을 없애겠다는 하나의 목적으로 만들어진 반면, Parse.com과 같은 여러 BaaSBackend as a Service 서비스들은 데이터베이스 스키마, 애플리케이션의 엔드포인트(그래도 스키마를 디자인할 사람이 필요하긴 하다) 등 가능한 많은 것을 제공한다. 프론트엔드는 아직 "서비스되는" 단계에 이르지 못했지만 로딩 페이지에 필요한 프론트엔드 모듈이나 컴포넌트를 구매할 수 있는 서비스는 조금 있다. 실제 동작하는 웹 애플리케이션을 작성하고 싶은데 주변에서 좋은 프론트엔드 엔지니어를 구할 수 없을 때, 마찬가지로 브랜드를 만들고 싶은데 디자이너를 구할 수 없을 때 이런 서비스를 사용할 수 있다.
[1] 거짓말이다. 시간이 가장 많이 걸리는 작업은 IE에서 웹 사이트를 동작하게 만드는 것이다. 이 작업을 할 때는 수명도 깎여나간다.
[2] 대부분의 풀 스택 엔지니어들은 완전한 웹 애플리케이션을 만들 수 있을만큼의 기술적인 깊이가 부족하다. 프론트엔드, 백엔드, 운영 중 어느 하나는 부족하기 마련이다. 평균적인 수준의 자금이 확보된 스타트업에서 최소한 세 사람이 풀타임으로 해야할 일을 한 사람이 하기를 바라는 것은 비현실적이다. 그렇지만 GUI부터 좀비 프로세스까지 다룰 수 있는 닌자를 몇 명 알고는 있다. 만약 그런 사람이 여러분의 팀에 있다면 착하게 살 것이며 절대로 그들이 떠나지 않게 하라.
오해
프론트엔드 개발자를 찾기 어려운 다른 중요한 이유는(개인적으로는 가장 중요하다고 생각한다) 이 분야에 대해 오해하고 있기 때문이다. 발제자가 처음 질문에서 말했듯이 대부분의 사람들은 프론트엔드를 "상대적으로 쉬운 분야"로 보고 있다. "대부분의 사람들이..."로 시작하는 구닥다리 방식을 사용해 프론트엔드 엔지니어가 하는 일을 상세하게 설명해본다.
대부분의 사람들이 생각하는 프론트엔드 엔지니어링
- 포토샵 파일, 이미지, 와이어프레임 등을 가지고 웹 페이지를 만드는 일
- 때로는 앞서 나온 포토샵 파일, 이미지, 와이어프레임을 그리는 일
- 웹 페이지에 애니메이션을 만들고 트랜지션 효과를 주기 위해 자바스크립트를 작성하는 것
- 콘텐츠를 정의하고 이를 꾸미는 HTML과 CSS를 작성하는 것
프론트엔드 개발자가 실제로 하는 일
- 디자이너와 엔지니어 간의 시각적 언어 확립
- 시각 디자인으로부터 콘텐츠, 브랜드, 기능 등을 표현할 컴포넌트 세트 정의.
- 컨벤션, 프레임워크, 요구 사항, 시각적 언어, 스펙 면에서 웹 애플리케이션의 기준 확립
- 웹 애플리케이션의 범위를 기기, 브라우저, 화면, 애니메이션의 측면에서 정의
- 브랜드 충성도, 코드 품질, 관계자의 상품 리뷰를 위한 품질 보증 가이드라인 개발
- 적절한 간격, 타이포그래피, 헤딩, 글꼴, 아이콘, 여백, 그리드 등을 사용해 웹 애플리케이션 꾸미기
- 디자인 가이드라인을 따르며 다양한 해상도에 대응하는 이미지, 디바이스별 목업 등을 사용해 웹 애플리케이션 꾸미기
- 시맨틱, 접근성, 검색엔진 최적화, 스키마, 마이크로포맷 등을 고려하여 웹 애플리케이션 마크업하기
- API에 접근하여 사용하기 편하고 배터리 소모가 없는 디바이스 및 클라이언트가 인지하는 방식으로 정보를 가져오기
- 부드러운 애니메이션, 트랜지션, 게으른 로딩lazy loading, 인터랙션, 애플리케이션 워크플로우를 수행하는 클라이언트 사이드 코드 개발. 대부분 점진적 기능 향상 및 하위 표준 호환성까지 고려.
- CORSCross Origin Resource Sharing을 고려하는 한편 XSSCross Site Scripting와 CSRFCross Site Request Forgery 공격을 막아낼 수 있도록 백엔드 접속에 대한 안전성 확보
- 엄격한 데드라인, 관계자들의 요구, 기기별 제한에도 불구하고 항상 사용자가 최우선이라는 점을 잊지 않는 것
이러한 목표를 달성하기 위해 프론트엔드 엔지니어들은 시각 디자인 도구(포토샵, Adobe, Macaw, Sketch)부터 프로그래밍 도구(IDE, Command Line, Source Version Control, Bash 스크립트, 빌드 태스크)까지 다양한 도구를 사용한다. 심지어 간혹 마케팅(뉴스레터, 캠페인, 분석, 검색엔진최적화, 소셜미디어), UX(애니메이션, 트랜지션, 피드백, 인터페이스, 시각적 언어)부터 콘텐츠 수정(구획점, 단어가 뚝 떨어지지 않게 하는 일, 가독성, 색상)까지 신경써야 한다.
나쁜 프론트엔드 엔지니어
좋은 프론트엔드 개발자를 구하기 어려운 가장 분명한 이유는 나쁜 프론트엔드 개발자가 많기 때문일 것이다. Quora의 글에 있던 한 답변에서 말했듯이 프론트엔드 엔지니어링은 진입장벽이 정말 낮다. 자바스크립트, CSS, HTML은 이해하기 어려운 프로그래밍 언어가 아니다. 누구라도 CodeAcademy나 Codeschool에 가서 며칠 안에 기초를 배울 수 있다. Erlang(개인적으로 가장 좋아하는 프로그래밍 언어 중 하나), Go, ANSI C 등을 배우기 위해 컴퓨터의 작동 원리를 알아야 하는 것과는 상반된다. 웹 페이지에 있는 색상과 이미지를 바꾸는 것은 정말 쉽다. 웹의 기저까지 이해하는 것과는 완전히 다르다.
결국 프론트엔드 엔지니어 시장은 다음과 같은 사람들 때문에 몸살을 겪을 것이다.
- 자바스크립트 라이브러리를 남용하는 사람. 자바스크립트 내부를 제대로 알지 못하기 때문에 라이브러리를 남용한다(예. 모든 작업에 jQuery 가져다 붙이기).
- 자바스크립트 플러그인을 남용하는 사람. 다른 사람의 코드를 읽을 능력도 없이 가져다 쓰는 경우(예. jQuery.doParallaxPls.js).
- 전체 CSS/JS 기능의 5% 밖에 안 쓰면서 요구사항이나 디자인도 안보고 성능 비교/평가도 안하고 웹 애플리케이션 CSS 프레임워크를 붙이는 사람.
- CSS 프레임워크만 가져다 붙이면 "반응형" 웹 사이트가 된다고 생각하는 사람. 또는 이러한 반응성이 웹 애플리케이션에 언제든 뿌리기만 하면 되는 양념으로 생각하는 사람.
- "반응형 웹 디자인"에 대해 말하면서 서버측 기법에 대해서는 알지 못하는 사람.
- 컨벤션, 전처리 도구preprocessor, 네이밍 표준, 모범 예시없이 CSS 코딩을 하면서 셀렉터, 아이디, 매직 넘버, !important를 과하게 사용하는 사람.
- 성능, 메모리 누수(+메모리 누수가 무엇인지 잘 모르는 점)에 대해 무시하고 자신의 코드를 검사하거나 측정하지 못하는 사람.
- 아무런 기준없이 제품을 보여주는 사람 또는 "제 컴퓨터/브라우저/디바이스에서는 잘 됩니다" 따위를 기준으로 삼는 사람.
- 30년 된 소프트웨어 엔지니어링을 무시하면서 소프트웨어를 작성하는 사람
대체로 여러분은 컴퓨터 과학을 전공자를 뽑으려다가 프론트엔드 엔지니어와 함께 일하기로 했을 것이다. 컴퓨터 과학에 대한 지식이 좋은 프론트엔드 엔지니어의 필수 조건은 아니지만, 컴퓨터와 소프트웨어의 기본적인 매커니즘은 자바스크립트로 코딩을 할 때에도 항상 고려해야 할 내용이다. 좋은 프론트엔드 엔지니어는 현존하는 플랫폼 및 환경 중 아마도 웹이 가장 강력하며 웹에서 실행되는 코드는 반드시 가상 머신이나 가상 런타임에서 실행되는 언어만큼이나(혹은 그보다 더) 신중하게 개발해야 한다는 사실을 알고 있다.
좋은 프론트엔드 엔지니어는 웹의 메커니즘과 사용하는 언어를 고려하는 것은 물론이거니와 웹과 연동하는 다른 컴포넌트, 시스템, 개념에 대한 경험도 있다. 다음은 숙련된 프론트엔드 엔지니어가 알아야 하거나 일반적인 프론트엔드 작업을 할 때 먼저 해야할 것들이다.
숙련된 프론트엔드 엔지니어가 알아야 하거나 작업시 해야할 일 (힌트: 바로 여러분이 고용하고 싶은 사람이다)
- DNS Resolution, CDNContent Delivery Networks 사용, 여러 호스트 이름을 통한 리소스 요청 성능 향상
- HTTP 헤더 (Expires, Cache-Control, If-Modified-Since)
- 스티브 사우더스의 규칙 전부 (고성능 웹사이트)
- PageSpeed, YSlow, 크롬 개발자 도구 Audit, 크롬 개발자 도구 Timeline에서 보여주는 문제를 해결하는 법
- 작업을 서버에서 해야할 때와 클라이언트에서 해야할 때 구분
- 캐시, 프리 페칭pre-fetching 및 지연 로드 기법
- 네이티브 자바스크립트. 직접 바닥부터 코드를 작성해야 할 때 혹은 다른 사람의 코드를 가져다 써야 할 때를 아는 것. 그리고 두 작업의 장점과 단점을 평가할 수 있는 능력
- 최신 MVC 자바스크립트 라이브러리(예. AngularJS, EmberJS, ReactJS), 그래픽 라이브러리(예. D3, SnapSVG), DOM 관련 라이브러리(예. jQuery, Zepto), 게으른 로딩 또는 패키지 관리 라이브러리(예. RequireJS, CommonJS), 태스크 관리자(예. Grunt, Gulp), 패키지 관리자(예. Bower, Componentjs), 테스팅(예. Protractor, Selenium)에 대한 지식과 사용.
- 이미지 포맷과 장점. 언제 무엇을 어떻게 써야 하는가에 대한 지식. 이미지 최적화 기법과 사용 계획 (스프라이트, 게으른 로딩 기법, 캐시 비움, 인터레이스드 PNG)
- CSS 표준, 최신 컨벤션과 기법(예. BEM, SMACSS, OOCSS)에 대한 지식과 사용
- 자바스크립트의 컴퓨터 과학(메모리 관리, 싱글 스레드 특성, 가비지 컬렉터 알고리듬, 타임아웃, 스코핑, 호이스팅, 패턴)
결론
현재, 그리고 앞으로도 계속 웹에는 프론트엔드 엔지니어가 필요할 것이다. 다양한 디바이스, 브라우저, 웹 표준의 변화로 인해 웹 애플리케이션에서 사용자 부분을 담당해 줄 사람을 급히 찾게 될지도 모른다. 프론트엔드 엔지니어와 개발자들은 우리가 식당의 메뉴를 보거나 영업 시간 따위를 보는 곳으로 생각했던 웹의 한계를 벗어나는 흥미진진한 제품을 만들 수 있었다. 지금은 3D 갤러리, 실시간 영상 통화, 인터넷 라디오, 심지어 완전한 오피스 도구(예. 구글 앱스, 마이크로소프트 오피스 온라인)도 있다. 모든 것은 클라우드 상에 존재하며 우리가 쓰고, 듣고, 메일을 보내고 보는 것들은 어디에나 있게 되었다.
프론트엔드 엔지니어를 찾는 것은 어렵지만 더 많은 사람들이 프론트엔드 부대에 들어오고 있다. 프론트엔드 엔지니어라는 직업이 선사하는 깜짝 놀랄만한 근무 환경과 두둑한 급여뿐만 아니라 웹을 코딩한다는 것이 주는 믿을 수 없는 즐거움 때문일 것이다. 여러분에게는 사용자 수천명의 생활에 영향을 끼칠 수 있는 기회가 있으며 인터넷 접속을 통해 누구에게나 신나는 서비스를 제공할 수 있다. 이 모든 것들이 브라우저 위에서 이루어지고, 때로는 브라우저가 제약이 되기도 하지만 그 위에서 어떤 아이디어라도 분석하고 그리고 보여줄 수 있다. 프론트엔드 엔지니어들이여 건승하시길. 웹이 여러분을 기다리고 있다.
[adsense]
정말 잘 봤습니다.
행복한 하루 되세요.
좋은 글 잘 봤습니다.
감사합니다. 공부를 시작하기에 전 좋은 가이드를 찾은것 같습니다.
오 이건 정말 좋은글 실제로는 모듈단위로 개발해야 되기 때문에 현장에서는 백단이랑 앞단이랑 다 개발해야 되고 알아야 됨 물론 프론트는 UX개발툴 이용해서 하죠ㅎㅎㅎ
좋은 글 감사합니다.
감사히 보고갑니다
좋은 글 잘 봤습니다.
좋은 글 감사합니다.
즐겨찾기에 추가하고 동기부여 필요할때마다 보고있어요
진정성 있는 글이라고 느꼈습니다. 정말 감사합니다. 축복합니다. 저도 이제 시작이네요