CSS가 발전하면서 다른 매체에서는 가능한데 웹 페이지에선 불가능해서 어쩔 수 없이 못 쓰던 기능도 쓸 수 있게 되었다. 하지만 현직에 계시는 분들은 오래 전 CSS에 익숙하다보니 좋은 기능이 있어도 모르고 지나치기가 쉬운 듯 하다. 오늘 소개할 backdrop-filter가 좋은 예이다.
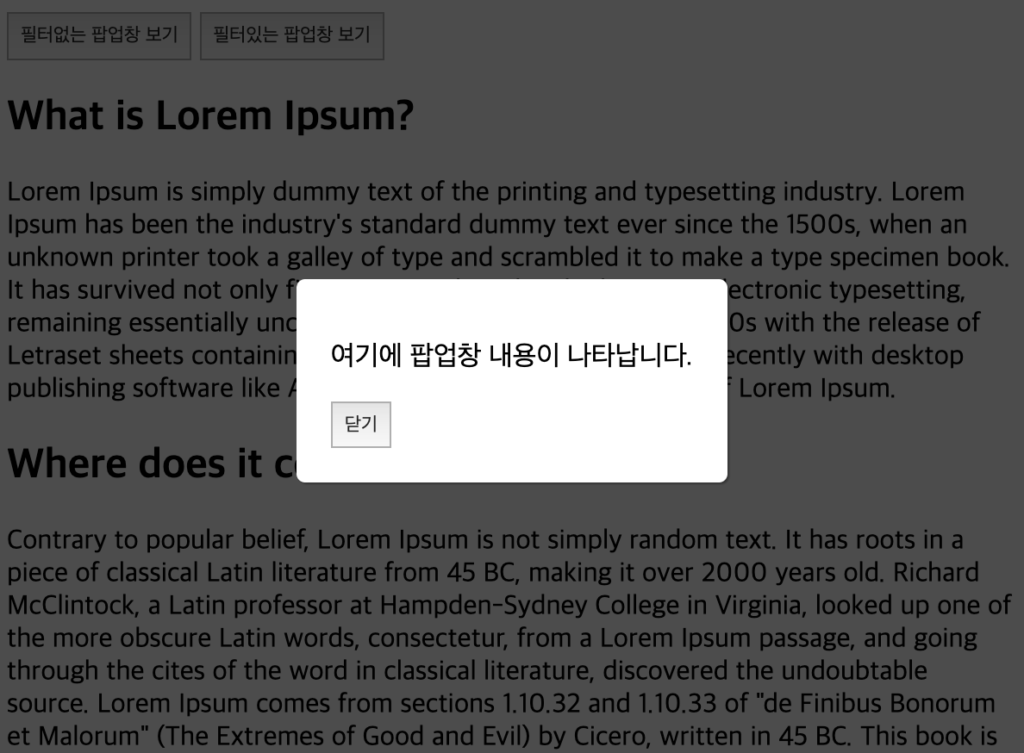
웹 개발자/디자이너라면 로그인이나 배너 등 팝업창을 다루어 보았을 것이다. 아래와 같이 반투명한 배경에 팝업창을 띄우는 형태가 많이 사용된다.

전면에 나타난 팝업 아래에 반투명한 까만색 배경색을 둬서 중요한 컨텐츠인 팝업에 주목하게 하려고 했다. 하지만 여전히 아래에 있는 글자에 시선이 분산되는 것은 어쩔 수 없다. 광고 등을 유심히 보았다면 알겠지만 일반적으로는 주목해야 할 부분을 제외한 나머지 부분은 흐릿하게 처리해서 컨텐츠를 더 눈에 띄게 만든다. 웹 페이지에서는 불가능했던 동작이었지만 이제는 CSS만으로 간단하게 처리할 수 있게 되었다.
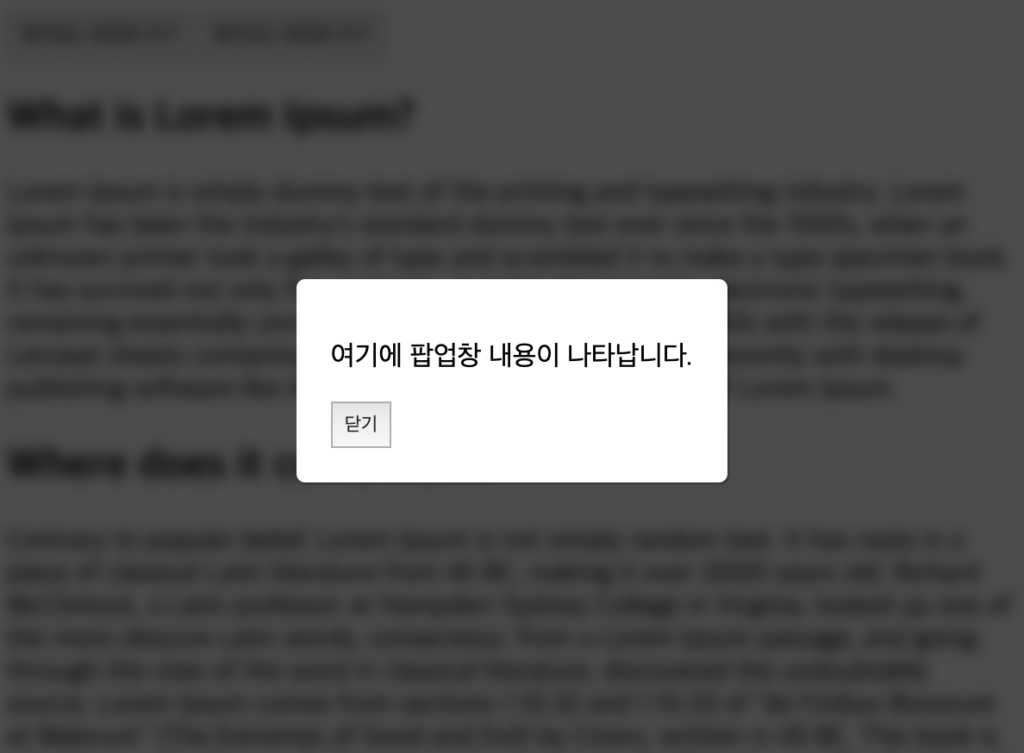
위의 배경색 엘리먼트에 backdrop-filter: blur(4px)를 추가하면 팝업이 다음과 같이 표현된다.

실제로 사용해 볼 수 있도록 코드를 아래에 추가해보았다.
Backdrop filter는 IE를 제외한 최신 브라우저에서 대체로 잘 지원되는 편이며 위에서 예로 든 blur 외에도 여러 필터를 지원하며 중복 사용도 가능하다. 간혹 팝업창 밑에 색상이 화려한 사진이 있으면 시선이 분산될 수 있는데 이 때 grayscale 필터를 함께 사용해주면 시선 분산을 어느 정도 막을 수 있다.
이 외에도 여기서는 소개하지 않은 여러 필터가 있으니 꼭 MDN의 레퍼런스 문서를 확인해보도록 하자.
위에서 보았듯이 backdrop-filter를 사용하면 지금까지는 구현하기 어려웠던 더 나은 사용자 경험을 보여줄 수 있다. 지원하지 않는 브라우저에서는 그냥 무시될 뿐이라서 오류의 걱정도 없다. 사이트에서 팝업창을 보여주고 있다면 위에서 말한 CSS를 한 줄만 추가해보자.
추가//
위에서 링크한 MDN 문서의 브라우저 호환성 목록을 보면 알겠지만 Safari 계열에서는 -webkit의 제조사 접두어를 같이 사용해줘야 하고, Firefox와 Opera 브라우저에서는 각 브라우저에서 기능 플래그를 활성화 해줘야 한다. 본문의 예제 코드는 글을 공개한 후 -webkit 제조사 접두어를 추가하여 수정했다.
좋은 팁 감사합니다!!
다만 생플로 있는 필터있는 팝업창 보기를 눌러도 동작하지 않아서 확인 해보니, 사파리 브라우저에서는 동작하지 않고 크롬 브라우저에서만 동작 하고 있네요 ㅎ
MDN 레퍼런스 문서에서 브라우저 호환성 목록을 확인하시면 -webkit 제조사 접두어를 추가해야 한다고 되어있습니다. 댓글 달아주신 것을 보고 본문의 예제에도 제조사 접두어를 추가해두었습니다.
매우 간단하게 적용 가능하네요 ㅎㅎ 감사합니다
[…] 참고https://muzi-muzi.tistory.com/6https://taegon.kim/archives/10088 […]