종종 구글, 네이버 등의 사이트에서처럼 모바일 웹과 네이티브 앱을 동시에 지원하는 서비스가 있다. 이 때, 모바일 웹에서 특정 기능을 사용할 때 모바일 앱을 열거나 설치되어 있지 않다면 설치 링크로 바로 보내는 기능을 제공할 수 있다.
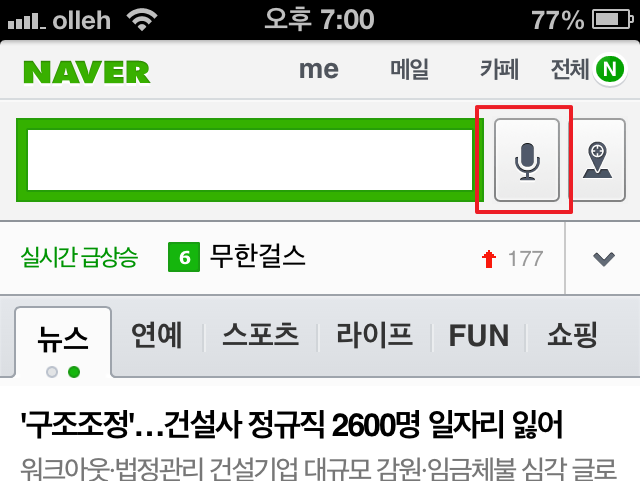
예를 들어, 네이버 모바일 웹은 사용자가 받아쓰기 버튼을 클릭하면 네이버 앱을 실행시킨다. 앱이 설치되어 있지 않다면 설치 페이지로 이동시킨다.

이 기능은 약간의 꼼수를 사용해서 만들 수 있다. 일단 코드부터 보자. 편의를 위해 코드는 jQuery를 기반으로 작성되었다.
$('#button').click(function(){
var frame_id='__check_app__',$iframe=$('#'+frame_id),clickedAt=+new Date;
if(!$iframe[0]) $iframe = $('<iframe id="'+frame_id+'" />').hide().appendTo('body');
setTimeout(function(){
if(+new Date - clickedAt < 2000){
var ua = navitagor.userAgent;
if(/android/.test(ua)){
$iframe.attr('src', '안드로이드 마켓 링크');
}else if(/iphone|ipad/.test(ua)){
$iframe.attr('src', '애플 앱스토어 링크');
}
}
}, 500);
$iframe.attr('src', 'custom://check');
});
먼저 첫 번째 줄을 보면 이 코드는 id가 button인 요소를 클릭했을 때 실행된다는 것을 알 수 있다. 그 다음에 링크를 전달할 용도로 사용할 iframe을 찾는데, 기존에 만들어진 iframe이 없다면 3번째 줄에서 새로 작성한 후 body 요소에 추가한다. 그리고 이제부터가 이 꼼수의 핵심이다.
먼저 이 꼼수를 사용하려면 설치된 네이티브 앱에서 Custom URL Scheme을 하나 추가해야 한다. 웹 페이지나 다른 앱에서 커스텀 URL 스키마를 호출하면 해당 앱이 실행된다. 예를 들어, 카카오톡을 설치하면 kakakolink://라는 커스텀 URL 스키마가 추가되므로 웹에서 다음과 같이 작성된 링크를 클릭하면 카카오톡을 실행시킬 수 있다.
<a href="kakaolink://">카카오톡 실행</a>
모바일 OS의 특성상 실행시킨 앱이 활성화되면 자연스럽게 모바일 웹 브라우저가 중단된다. 따라서, 네 번째 줄에서 setTimeout으로 설정해 둔 코드는 실행되지 않는다. 앱이 설치되어 있지 않다면 setTimeout의 콜백 함수가 실행되어 5번째 줄부터 12번째 줄까지 걸쳐있는 코드가 실행될 것이다. 그렇다면 앱이 설치되어 있다면 setTimeout의 콜백함수는 영원히 실행되지 않을까? 정답은 '아니다'이다. 엄밀히 말해 setTimeout의 콜백함수는 일부러 메모리에 있는 브라우저를 제거하지 않았다면 '항상' 실행된다. 네이티브 앱을 실행시키면서 정지된 웹 브라우저의 타이머는 다음 번에 웹 브라우저를 실행시킬 때 다시 이어지기 때문이다. 만약 5번째 줄의 조건문이 없었다면 사용자는 매번 앱 스토어를 봐야 했을 것이다.
5번째 줄을 보면 최초로 클릭한 시간(clickedAt)과 setTimeout의 콜백함수가 실행된 시간을 비교하여 2초(2000ms) 이내 일때만 실행되도록 했는데 setTimeout에 설정된 시간을 감안한다면 실제로는 콜백함수가 실행되기까지 중간에 1.5초 이상의 공백이 있었는지 확인하는 것이다. 이 정도 시간이라면 네이티브 앱에서 브라우저로 아무리 빨리 다시 돌아온다 해도 시간 내에 오기는 힘들 것이다. 원한다면 확인하는 시간을 1초로 줄여도 좋다. 이 값은 setTimeout에 설정된 타이머보다 반드시 더 커야하며 자바스크립트의 특성때문에 설정된 시간보다 조금 늦게 콜백이 호출될 수 있음을 감안해야 한다.
[adsense]
카카오톡이 설치 되어 있지 않다면, 아예 해당 아이콘이 안보이도록 하는 방법은 없을까요?........
그런 친절한 API는 없더라고요. ^^;;