최근 이런 모양의 버튼을 만들 일이 있었다.
버튼의 특성상 <a> 요소보다는 <button> 요소가 더 어울려서 다음과 같이 간단하게 마크업과 CSS를 만들었다.
<style type="text/css">
button.cart {
display: block;
margin: 10px 0 20px;
padding: 0;
background:#64b216 url(이미지경로) no-repeat 0 0; /* 이미지 스프라이트 사용 */
border: 0;
border-radius: 4px;
color: #fff;
}
button.cart strong {
background-color:#81c540;
display: block;
margin: 0 0 0 40px;
padding:15px;
}</style>
<button type="button" class="cart"><strong>Add to Cart</strong></button>[adsense]
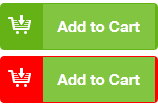
이 코드는 크롬 최신버전, 사파리 최신 버전, IE9+ 이상에서 의도한대로 잘 동작하는데, 유독 파이어폭스에서만 다음과 같이 알 수 없는 패딩이 버튼 요소에 추가되어있다. 물론, 위 소스코드에서 본 것과 같이 버튼의 패딩은 모두 0으로 설정했으며, DOM 검사기로 살펴보면 제대로 적용됐음을 알 수 있었다.
위 그림에서 아래의 버튼은 비교를 위해 버튼의 배경색을 변경한 것이다.
문제가 없어야 하는 상황에 문제가 생긴 것인데, 검색해보니 이는 파이어폭스가 버튼 내부에 포커스가 갔을 때 사용하기 위한 내부여백을 주고 있기 때문이었다. 해결책은 간단했다. 파이어폭스가 버튼 내부에 여백을 주지 않도록 파이어폭스 전용 CSS를 추가하면 된다.
button.cart::-moz-focus-inner {
padding:0;
border:0;
}

갠춘한데 형~