앞서 설명한 대로 설치를 모두 마쳤다면 이제 새 프로젝트를 만들어 볼 차례입니다. iOS와 달리 안드로이드에는 해줘야 할 설정이 꽤 많더군요 ㅠ_ㅠ
새 프로젝트 생성
File > New > Other를 클릭해서 새 프로젝트 창을 띄웁니다.

새 프로젝트 창이 나타나면 Android를 선택한 후 Next를 클릭하여 안드로이드 프로젝트를 새로 만듭니다.
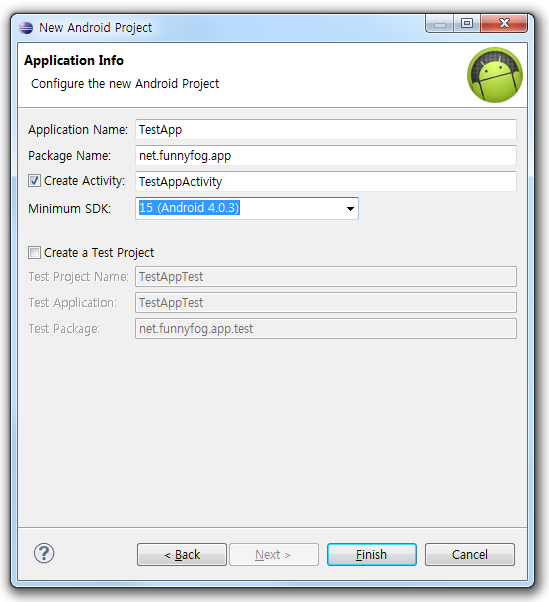
두 번째 창에서 프로젝트 이름을 정하게 되는데 이 때 아래쪽에 나타나는 경로(빨간 사각형)를 잘 봐두세요.
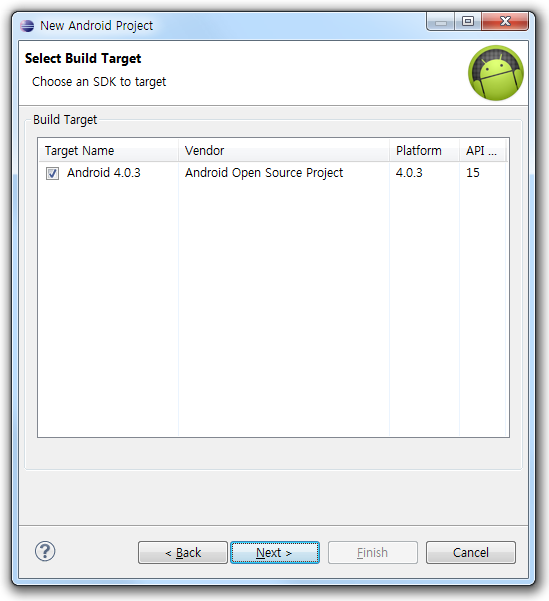
이제 대상이 되는 안드로이드 버전을 선택한 후 Next를 클릭하고, 다시 한 번 Next를 클릭하면 새 프로젝트가 만들어집니다.
여기서 패키지 이름(Package Name)은 그냥 대충 지어도 되는 부분입니다. 참고로 도메인을 역순으로 사용하는 경우가 많습니다.
파일 추가 및 수정
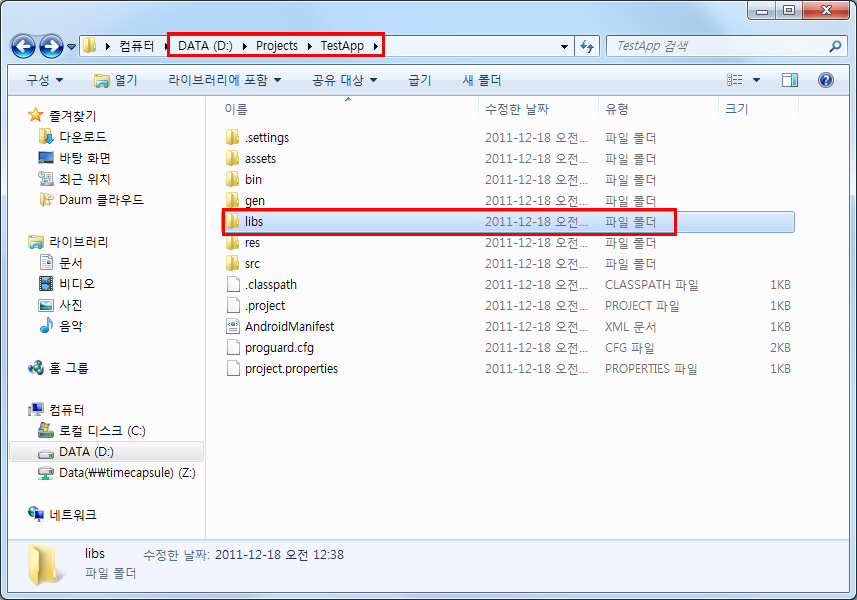
이제 탐색기를 열어 아까 기억해두라고 했던 프로젝트 경로로 찾아간 후 다음과 같이 새 폴더를 만들고 파일을 복사합니다.
- libs 폴더를 새로 만듭니다. (아래 그림 참고)
- phonegap-x.x.x.jar 파일을 libs 폴더에 복사합니다. (이 파일을 구하는 방법에 대해서는 설치편을 참고하세요)
- assets 폴더 아래에 www 폴더를 새로 만듭니다.
- assets/www 폴더에 phonegap-x.x.x.js 파일을 복사합니다. (이 파일을 구하는 방법에 대해서는 설치편을 참고하세요)
- res 폴더 아래에 phonegap 압축 파일에 있던 xml 폴더를 폴더채로 복사합니다.
- 즉, 모든 작업을 마친 후에는 TestApp 폴더에서 libs/phonegap-x.x.x.jar, assets/www/phonegap-x.x.x.js, res/xml/phonegap.xml, res/xml/plugins.xml 파일을 찾을 수 있어야 합니다.

이제 AndroidManifest.xml 파일을 열어 다음과 같이 수정합니다.
- android.versionName="x.x" 아래에 다음과 같은 코드를 추가합니다.
<supports-screens
android:largeScreens="true"
android:normalScreens="true"
android:smallScreens="true"
android:resizeable="true"
android:anyDensity="true"
>
<uses-permission android:name="android.permission.CAMERA" />
<uses-permission android:name="android.permission.VIBRATE" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_LOCATION_EXTRA_COMMANDS" />
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.RECEIVE_SMS" />
<uses-permission android:name="android.permission.RECORD_AUDIO" />
<uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS" />
<uses-permission android:name="android.permission.READ_CONTACTS" />
<uses-permission android:name="android.permission.WRITE_CONTACTS" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
- activity 태그에 다음과 같은 속성을 추가합니다.
android:configChanges="orientation|keyboardHidden"
- 닫는 `` 태그 다음에 activity 태그를 하나 더 추가합니다.
<activity android:name="com.phonegap.DroidGap" android:label="@string/app_name" android:configChanges="orientation|keyboardHidden">
<intent-filter></intent-filter>
</activity>
- 앞서 새로 만든
assets/www폴더에index.html파일을 추가합니다. 당연한 얘기지만 phonegap-1.2.0.js 부분은 현재 자신이 가진 버전으로 바꾸어주셔야 합니다. ^^
<!DOCTYPE html>
<html>
<head>
<title>PhoneGap</title>
<script type="text/javascript" charset="utf-8" src="phonegap-1.2.0.js"></script>
</head>
<body>
<h1>Hello World!!</h1>
</body>
</html>
이제 이클립스로 가서 좌측의 프로젝트 탐색기(Project Explorer)에서 TestAppActivity.java 파일을 더블클릭해서 엽니다. 이 파일은 다음과 유사한 형태의 코드를 가지고 있을 것입니다.
package com.funnyfog.net;
import android.app.Activity;
public class TestApp2Activity extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
}
여기서 3번째 줄의 import android.app.Activity를 제거한 후 다음 코드를 추가합니다.
import android.os.Bundle;
import com.phonegap.*;
5번째 줄의 extends Activity는 extends DroidGap으로 바꾸고, 10번째 줄의 setContentView(...); 부분은 super.loadUrl("file:///android_asset/www/index.html"); 로 바꿉니다. 앞서 설명한 사항을 모두 수정하고 나면 코드는 다음과 비슷한 형태가 됩니다.
package com.funnyfog.net;
import android.os.Bundle;
import com.phonegap.*
public class TestApp2Activity extends DroidGap {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
super.loadUrl("file:///android_asset/www/index.html");
}
}
많이 왔습니다. 하지만 아직 안드로이드 앱을 만들기에는 2% 부족합니다.
프로젝트 환경 설정
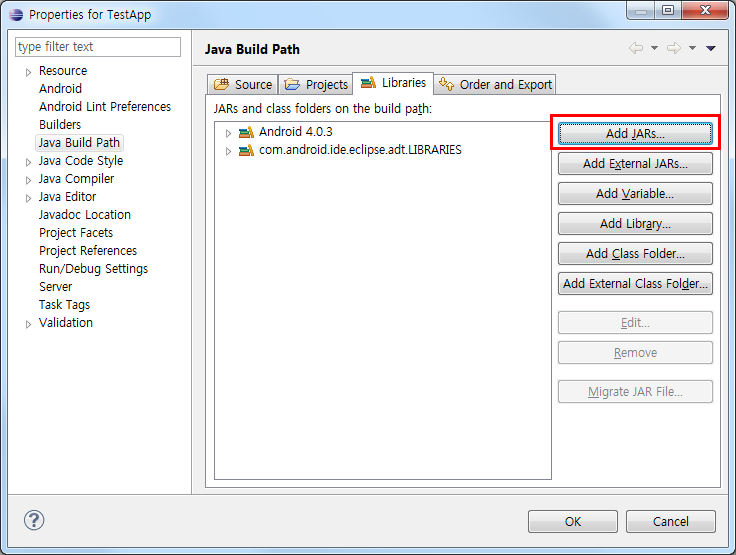
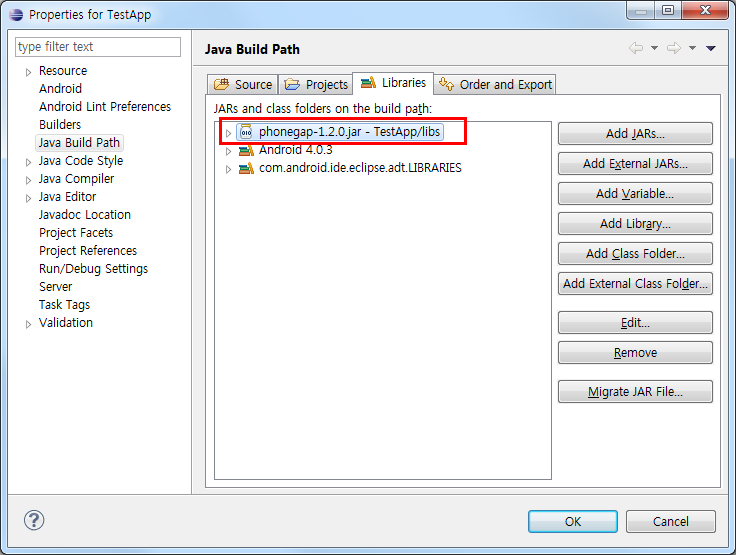
이클립스에서 Project > Properties 메뉴를 클릭하여 프로젝트 속성 창을 연 후, Java Build Path 패널과 Libraries 탭을 엽니다.
여기서 Add JARs... 버튼을 클릭해서 JAR 파일 선택창을 엽니다.
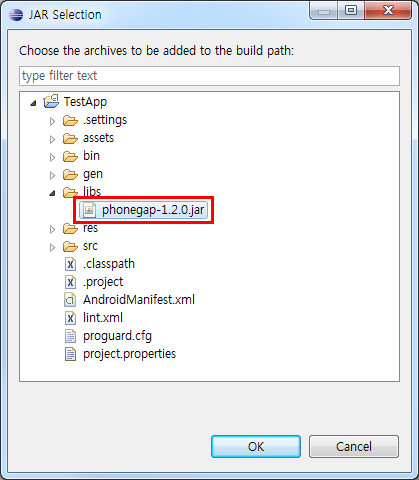
libs/phonegap-x.x.x.jar 파일을 선택한 후 OK 버튼을 클릭하면 다음과 같이 phonegap 라이브러리가 추가된 것을 볼 수 있습니다.
이제 거의 다 왔습니다!
[adsense]
에뮬레이터 설정
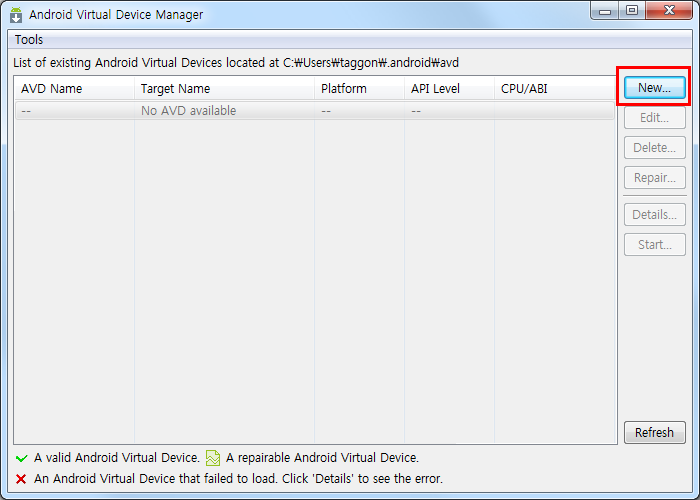
이제 테스트 에뮬레이터를 설정해야 합니다. 에뮬레이터 환경은 윈도우즈 메뉴에서 Android SDK Tools > AVD Manager를 실행시키면 됩니다. Vista 이상 사용자 중 이 도구가 정상적으로 실행되지 않거나 이후 진행할 내용이 잘 적용되지 않는 경우가 있는데, 이럴 때는 이 도구를 관리자 권한으로 실행해주시면 됩니다. AVD Manager를 실행하면 다음과 같은 화면을 볼 수 있습니다.
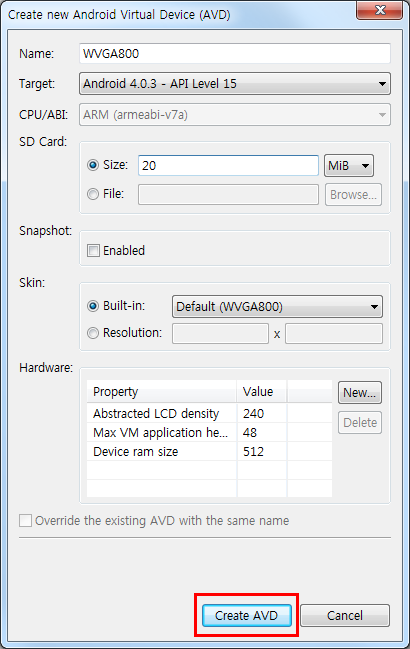
여기서 New 버튼을 클릭하여 새로운 기기를 추가해줍니다. 테스트하려는 기기에 맞추어 적당한 값을 입력한 후 Create AVD 버튼을 클릭합니다.
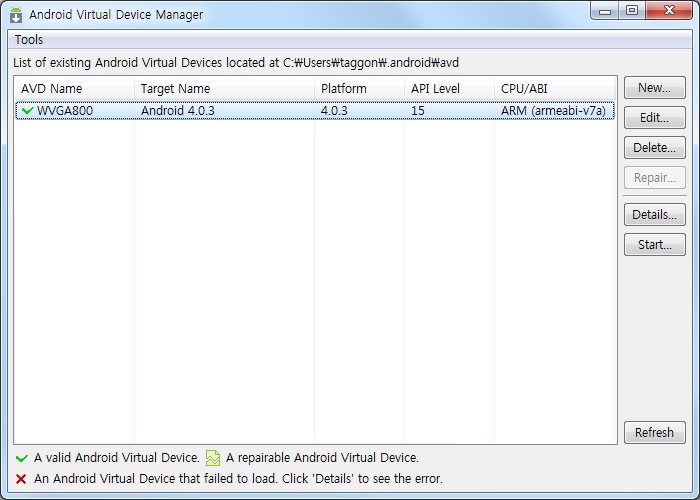
정상적으로 추가됐다면 다음과 같이 가상 기기가 추가된 것을 볼 수 있습니다.
이제 Eclipse에서 실행(Run) 버튼을 클릭하면 드디어 안드로이드 에뮬레이터가 나타나는 것을 볼 수 있습니다. 에뮬레이터가 한 번 실행되려면 굉장히 많은 시간을 필요로 하니(멈췄다고 생각할 때도 대부분은 멈춘게 아닙니다), 인내심을 가져야 합니다.
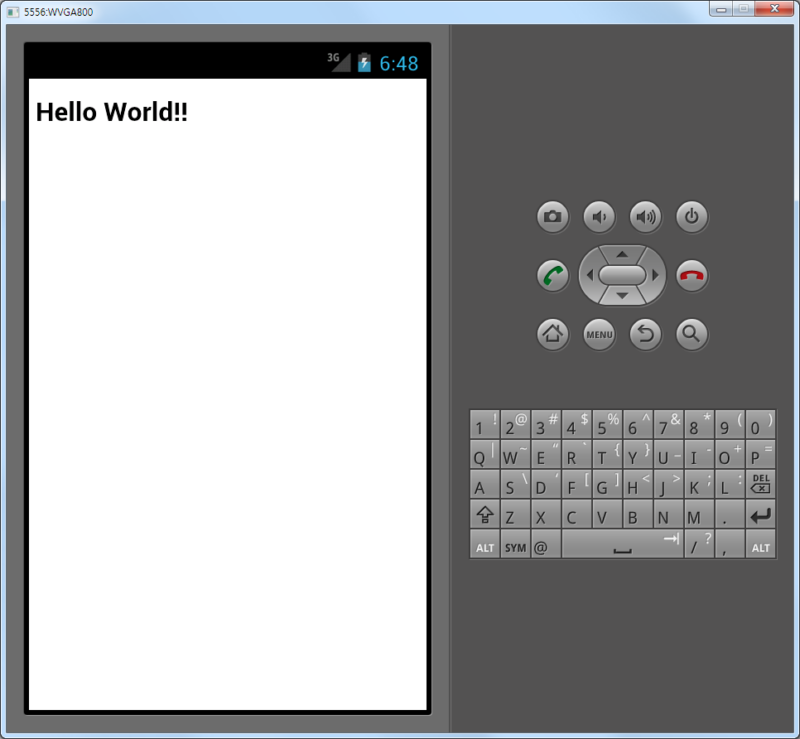
인내의 시간이 지나고 락을 풀고나면 다음과 같이 안드로이드 앱이 실행된 것을 볼 수 있습니다!
이제 드디어 본격적으로 앱을 만들어 볼 차례입니다.
to be continued...