원래는 플러그인으로 만들려고 했던 기능인데, 아쉽게도 태터에서 지원하는 이벤트에는 제목을 다루는 것이 없더군요. 이벤트를 추가해볼까 하다가, 일반 사용자들이 따라하기 귀찮아질 것 같은데다가 스킨을 수정하는 것도 그리 어렵지 않아서 그냥 스킨수정팁으로 포스팅하기로 했습니다. 나중에 관련 이벤트가 추가되면 플러그인으로 제작하는 걸 생각해보겠습니다. ^^
일단 아래에 있는 파일들을 다운로드 하시기 바랍니다.
[download]http://mygony.com;/wp-content/uploads/2006/04/507374.zip;다운로드 하시려면 클릭![/download]
저작권문제로 폰트파일은 포함되어있지 않습니다. 저작권에 문제가 없는 TTF 폰트가 있다면 같이 배포해도 괜찮을 것 같습니다. ^^a
자, 이제부터 시작합니다.
1. 받은 파일을 스킨과 같은 디렉토리에 집어넣습니다(물론, 폰트도 넣으셔야 합니다).

2. 스킨파일(skin.html)을 열어서 다음을 문서의 헤더부분에 추가합니다. 폰트이름이나 색상등은 자유롭게 수정하셔도 되며, 가급적이면 폰트파일이름은 영문으로 써주시기 바랍니다. 배경색은 글자가 조금 더 배경과 잘 어울리도록 정해주는 색상입니다.
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link xhref="./style.css" mce_href="./style.css" rel="stylesheet" type="text/css" />
... 이 아래에 추가합니다 ...
<script type="text/javascript" xsrc="./imagetext_js.php" mce_src="./imagetext_js.php" ></script>
<script type="text/javascript">
prettyFont.font = "prince.ttf"; // font name
prettyFont.size = 16; // font size
prettyFont.bgColor = "FFFFFF"; // background color
prettyFont.txtColor = "009900"; // text color
prettyFont.notColor = "669900"; // notice color
</script>
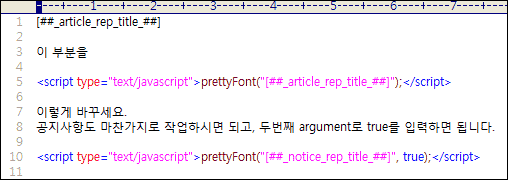
3. ##_article_rep_title_##을 찾아서 다음과 같이 수정합니다. 공지사항의 제목도 마찬가지로 수정하되, 두번째 argument로 true를 추가합니다.

4. 끝입니다. ^^
일단은 보여주고나서 의견을 받는 편이 좋을거라 생각해서 캐시기능 같은 것은 현재 포함되어있지 않습니다. 여러사람에게서 의견의 압박이 오면 그 때 생각해보겠습니다. -0-
제목에 한자나 2바이트 특수문자(혹은 ㅋㅋ와 같이 자음만 쓴 것)가 포함되어있으면 제대로 표시되지 않을 수 있습니다.
오.. 괜찮은 아이디어입니다. ^_^~
감사합니다.잘쓰겠습니다.
오~ 정말 좋은 정보네요..
이쁘게 잘 쓰겠습니다... 감사합니다.. ^^*
혹시, 이기능은 테터툴즈에만 가능한가요?
일반적인 제로보드 같은 view.php에서는 사용을 못하는지요?
테터툴즈가 아닌 다른곳에서 사용은 어떻게 해야하나요?
이거 정말 신기하네요. 잘쓸께요^^; 감사합니다
저도 성공했습니다. 하지만
xsrc="./imagetext_js.php" 이부분에서 x를 삭제해야되더군요;; 그것도 모르고..
src="./imagetext_js.php" 이렇게 말이죠 ㅠ.ㅠ
워드프레스의 편집기가 자기 맘대로 글자를 바꿔버려서요. ㅠ.ㅠ
맘에 안들어 죽겠습니다. ;;
이거 너무나 신기하고 좋을것 같아서
제 블로그에도 열심히 시키시는 대로 했는데;;
다른 분들은 성공했다 하지만
전 왜 안될까요 ㅠㅠ
태터툴즈 1.1.1 버전인데..
그래서 안되는건가요?! ㅠㅠ 부디~
안녕하세요. 적용해 보았는데 이미지 부분이 엑박으로 나와버리네요.