jQuery의 개발자인 John Resig 이 자신의 블로그에 How JavaScript Timers Work 이라는 글을 올렸다. 여태까지 JavaScript Timer의 동작방식을 정확히 모르고 있었는데, 이를 알기 쉽게 설명해 준 매우 훌륭한 글이었다!
[adsense]
JavaScript의 타이머는 두 개의 메소드를 이용해서 설정할 수 있다. setTimeout 과 setInterval이 그것이다.
자세한 설명은 위 링크를 참조하도록 하고, 핵심만 따로 추려서 얘기하자면...
- JavaScript에는 쓰레드가 없기 때문에 모든 동작이 단일 쓰레드 내에서 작동한다.
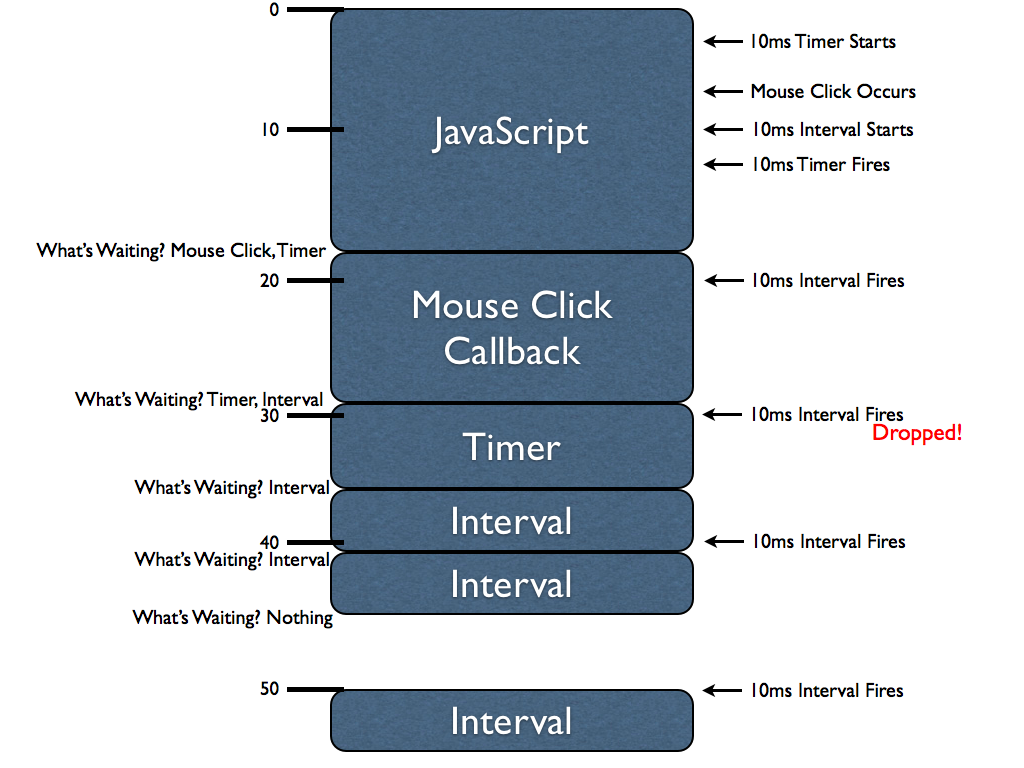
- 따라서, 타이머의 이벤트가 일어나더라도 바로 실행되는 것이 아니라 큐에 저장되며 다른 작업이 끝날 때까지 대기했다가 이벤트 콜백이 실행된다.
- 또한 이로써 setTimeout을 연속적이고 재귀적으로 실행하는 것과 setInterval을 이용하는 것 사이에는 많은 차이가 있음을 알 수 있다.
위의 예는 아마도 모든 비동기 이벤트나 타이머에 적용될 듯 하다. 즉, 작업 중인 코드가 있었다면 비동기 이벤트가 완료된 시점에서 바로 실행되는 것이 아니라, 해당 코드가 종료되기를 기다리는 것이다.

놓치기 쉬운 그러나 중요한 정보네요
좋은 정보네~~
정말 궁금했던 부분입니다!..