[adsense]
Windows 에서 Flex2 SDK로 AS3 / mxml 개발환경 꾸미는 법입니다.
Flex2 SDK
당연히 Flex2 SDK도 필요합니다. Flex builder 는 상용이지만, 컴파일러가 포함된 SDK만은 무료로 공개하고 있습니다.
다운로드 : Adobe Flex2 SDK (라이센스에 동의하셔야 다운로드가 가능합니다)
FlashDevelop
FlashDevelop는 Flash를 개발하기 위한 전용 편집기입니다. 구문강조 기능도 물론 있으며, 플래시에 특화된 기능이 꽤 많습니다. 이 글에서는 FlashDevelop 3.0.0 beta2 버전을 사용했습니다. FlashDevelop 2.0.2 final release 도 무방합니다만, 2.x 의 경우 따로 받아야할 파일이 꽤 많습니다.
다운로드 : FlashDevelop 3.0.0 beta2 / FlashDevelop 2.0.2 final release
※ 이 프로그램을 사용하시려면 Microsoft .NET 1.1 SP1 Framework 가 필요합니다.
Flash Player 9
로컬 테스트용으로 사용할 Flash Player 9 을 다운로드 받습니다. 웹 브라우저에서 보며 테스트하는 방법도 있습니다만, 디버깅할 때는 전용 standalone 프로그램으로 보는게 더 빠르고 편한 것 같더라구요. ^^ 정확한 product 이름은 Flash Player 9 Projector content debugger 입니다.
다운로드 : Windows Flash Player 9 Projector content debugger
관련 프로그램을 모두 다운로드 받았으면 설치를 시작합니다. Flash Player의 경우 설치가 따로 필요없고 실행하면 바로 swf 파일과 연결됩니다. 미리 적당한 위치에 넣어두고 한번만 실행해주면 설치 완료입니다. ^^
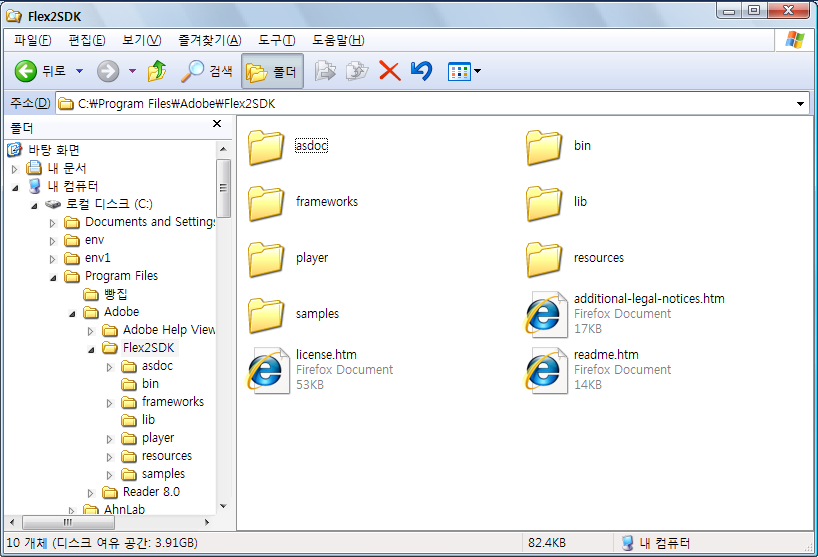
Flex2 SDK는 적당한 위치에 압축을 풀어줍니다. 저 같은 경우에는 벤더별로 모아두는 편이 괜찮을 것 같아서 C:\Program Files\Adobe\Flex2SDK 아래에 압축을 풀었습니다.
FlashDevelop 를 설치하고 실행합니다.
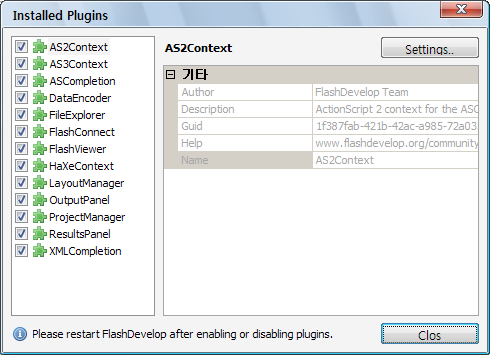
실행후 F9 단축키를 눌러 설치된 플러그인 옵션 대화상자를 엽니다.
AS3Context 플러그인을 선택하고 Settings 버튼을 눌러 옵션을 수정합니다. Flex2 SDK Location의 항목을 Flex가 설치된 root 폴더로 지정합니다.
이제 간단한 프로젝트를 만들고 잘 되는지 테스트를 해봅니다. ^^
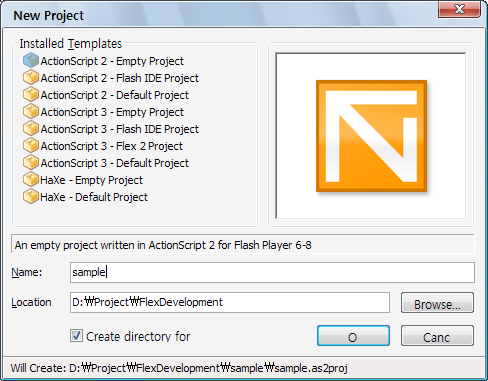
보는 바와 같이 sample 프로젝트를 생성합니다. 프로젝트 종류는 ActionScript3 - Empty Project 로 선택해주세요. 프로젝트를 생성하면 우측 프로젝트 탐색기에 Sample(AS3) 라는 프로젝트가 만들어집니다. 프로젝트 이름 위에서 마우스 오른쪽 버튼을 클릭해서 Add → New Class... 를 선택하고 파일명을 HelloWorld.as 라고 정해줍니다.
다음과 같이 샘플 코드를 작성합니다.
/**
* sample project
* @author gony
* @version 0.1
*/
package {
import flash.display.Sprite;
import flash.text.TextField;
public class HelloWorld extends Sprite {
function HelloWorld() {
var t:TextField = new TextField;
t.text = 'Hello world!';
addChild(t);
}
}
}
F7 키를 누르면 문법 체크, Ctrl+F8 을 Quick Build 키입니다. Ctrl+F8 을 누르면 다음과 같은 화면을 보실 수 있습니다.
내친김에 MXML 도 한번 작성해보겠습니다.
아까와 마찬가지로 새 프로젝트를 작성하고 이번에는 Class 대신 MXML 파일을 추가합니다. 그리고 다음과 같은 코드를 작성하세요.
< ?xml version="1.0" encoding="utf-8" ?>
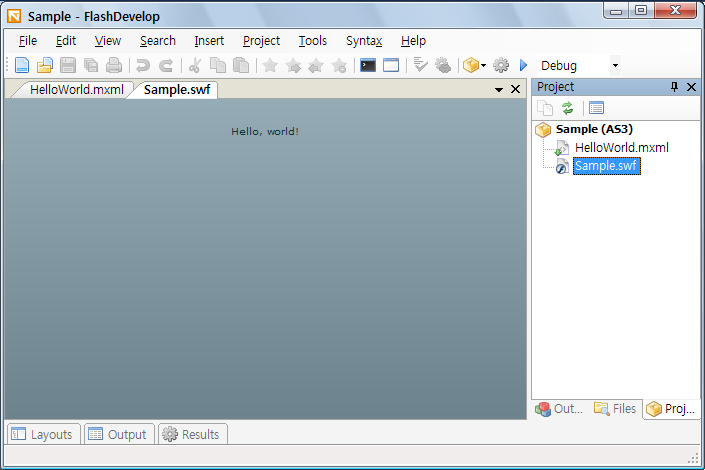
 작성한 다음에 F8을 눌러 Build Project 명령을 실행시킵니다. 메뉴에서는 Project → Build Project를 통해 실행시킬 수 있고, 프로젝트 탐색기에서 오른쪽 마우스 버튼을 클릭해서도 실행할 수 있습니다. 프로젝트가 성공적으로 빌드되고 나면 오른편에 다음과 같이 Sample.swf 파일이 추가되었음을 알 수 있습니다. 아, 참고로 성공 여부는 상태표시줄에도 나타납니다.
작성한 다음에 F8을 눌러 Build Project 명령을 실행시킵니다. 메뉴에서는 Project → Build Project를 통해 실행시킬 수 있고, 프로젝트 탐색기에서 오른쪽 마우스 버튼을 클릭해서도 실행할 수 있습니다. 프로젝트가 성공적으로 빌드되고 나면 오른편에 다음과 같이 Sample.swf 파일이 추가되었음을 알 수 있습니다. 아, 참고로 성공 여부는 상태표시줄에도 나타납니다.
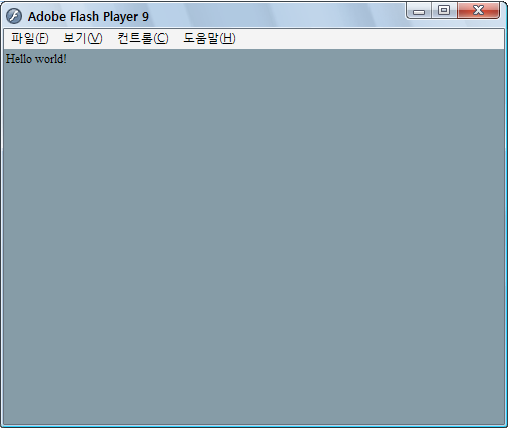
이 파일을 더블클릭하면, 완성된 결과물을 다음과 같이 보실 수 있습니다. FlashDeveop2 를 가지고도 해봤었는데, 그 때에 비하면 FlashDevelop3는 상당히 편하게 만들 수 있고, Flex2 / AS3 를 본격적으로 지원하기로 마음을 먹은 것 같습니다. ^^ 이것저것 설치하고 다운받아야 하는 예전에 비해서 꽤 쉽게 만들 수 있네요.
끝으로, 컴파일된 결과물을 탐색기에서 바로 실행하려고 하면 다음과 같은 대화상자가 계속 나타납니다. 취소를 해주면 실행이 되기는 되는데, 여간 불편한게 아닙니다. 혹시 해결책을 아시는 분은 저에게 제보 좀 해주세요. -o-








마지막은 디버그 모드로 컴파일 돼서 그래
플래시 디벨롭이 이젠 AS3로 지원하나보네... 업글됐나보지?
거기 컴파일 옵션에서 디버그 지원을 false로 해놔
mxmlc에서의 기본 옵션은 꺼진 상태인데 -debug=true로 해놔서 그렇고 그걸 쓰려면 fdb.exe란 놈으로 실행해봐야 할꺼야
이젠 플렉스까지 하려고? ㅎㅎ
맥에서 쉘에서 하거나(난 쉘에서 ant를 쓴다네), xcode로 하는방법도 있고 이클립스를 쓰는 방법도 있지
참고 : http://www.adobe.com/kr/devnet/flash/articles/flex_flasher.html
전 가벼운 편집기 환경같은 것을 좋아하는 편이라서요. ^^
아마 OSX 쉘에서 할 마음이었으면 Vim에 ant를 단축키로 지정하지 않았을까 싶어요.
Flex는 JavaScript가 못하는 영역을 담당하도록 하려구요. 이미지를 다루는게 될 수도 있고, Socket 통신을 담당할 수도 있고, 혹은 문자열 인코더 등등으로요.
제가 할 수 있는 영역에는 한계를 두고 싶지 않은 마음입니다. ^^
디버그 옵션은 내일 가서 해봐야겠어요. 놋북에 설치해놓은 거라서... ㅎㅎ
좋아?
근데 IE7인데 덧글 영역이 깨져보인다.
오늘도 1회 클릭!!ㅋ
FlashDevelop 편해요.
일단 무료로 저런 환경을 구축할 수 있으니 더 좋구요.
IE7 에서 덧글영역은... 음... -_-;;
내일 확인해봐야겠네요.
그나저나 그 위험한 클릭은 이제 그만두어도.. 쿨럭...
FlashDevelop 괜찮네요. ㅎㅎㅎ
저도 한번 사용해 봐야겠군요.
깔끔해서 괜찮은 것 같습니다. ^^
한번 사용해보세요.
SWFUpload 손 좀 본다고 FlashDevelop 써봤는데
깔끔하니 괜찮더군요~
유명한 툴인지 몰랐는데, 이 쪽 분야에선 유명한 툴인가봐요?
글쎄요. 저도 "이 쪽 분야" 사람은 아니다보니... ^^
와 ㅡ 감사합니다 ㅡ
덕분에 쉽게 구축했어요 ㅡ
^-^
mxml 파일 시험해보는데 계속
Error: a target file must be specified
이렇게 나와서 엄청 애먹긴했어요 ㅠ_ㅠ
문제는 mxml파일에 Always Compile 에 체크가 안 되어 있어 그렇더라구요 ㅡ
지금 보니 사진에 초록색 쪼끄만거 없는걸 눈치 못챘었네요 ㅡ ㅎ ㅎ
암튼.. 감사합니다 ^-^
flex2...
http://mygony.com/archives/1098/trackback/ ...
안녕하세요. 글 잘 읽었습니다. ^^
FlashDevelop을 이용해 Flash를 만드는 방법을 간단히 소개하는 글을 작성했습니다.
고니님께서 FlashDevelop 설치방법을 잘 설명해주고 계셔서 제 글 중에 링크를 걸었는데, 괜찮을런지요.
기분 나쁘시다면, 바로 삭제토록 하겠습니다.
기분이 나쁘긴요.
제 글을 좋게 평가해주셔서 감사할 따름입니다.
[...] 원본 글 : http://mygony.com/archives/1098 [...]